type
status
date
slug
summary
tags
category
icon
password
Introduction:
As part of my job, I often find myself grappling with the challenge of managing data. The local wiki hosted by the university, while functional, is not the most user-friendly platform and sharing it with external collaborators can be quite tedious.
So, I made the decision to take matters into my own hands and create my very own wiki that can be hosted on GitHub. This allows me to have more control over the platform and tailor it to my specific needs. While the wiki page is still a work in progress, I'm excited about the possibilities it holds.
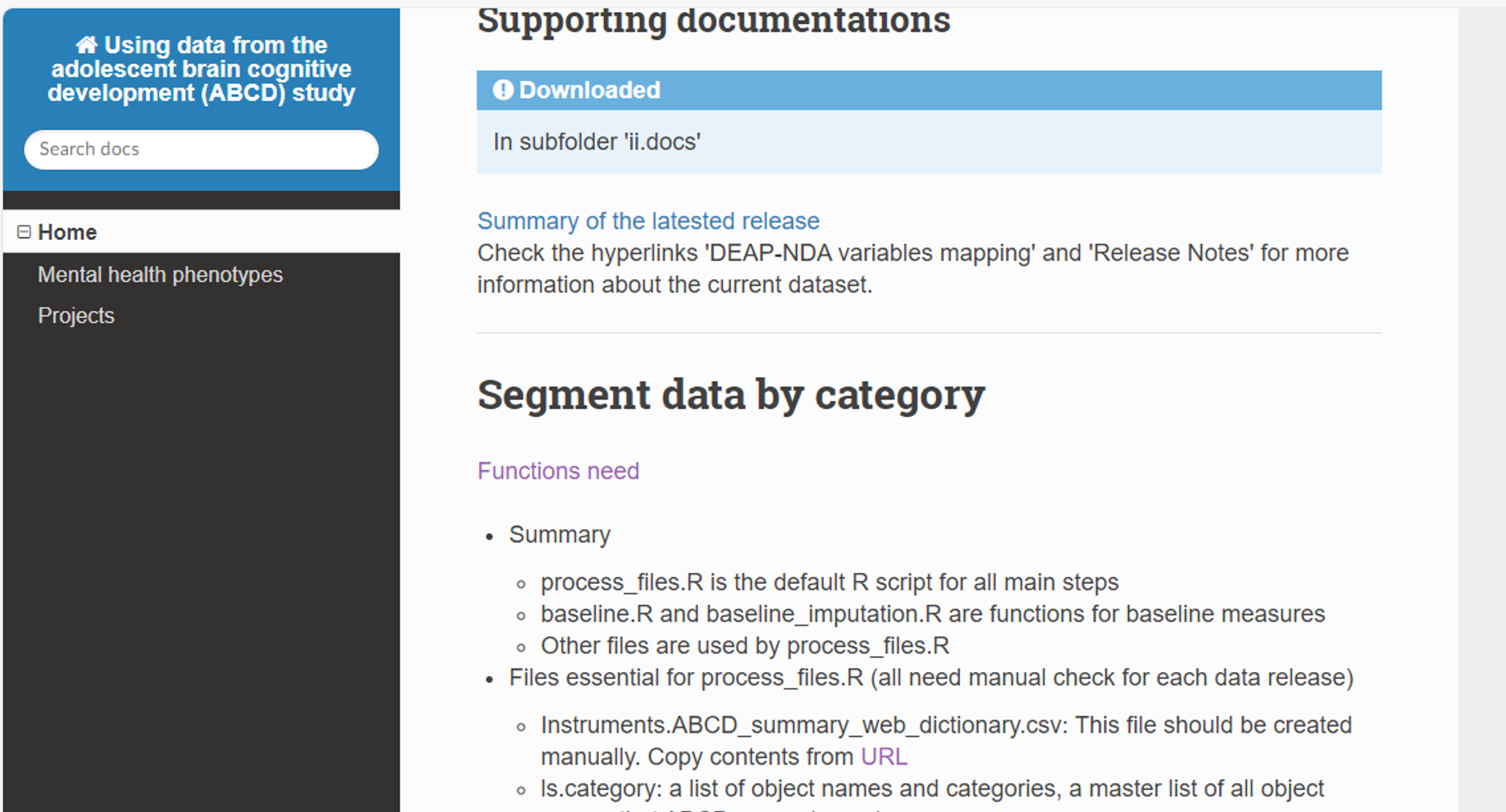
🌐 What the website is like
Here’s a screenshot of the website I created. A few things about this website are very attractive to me:

- You can search across the entire website
- It has a similar logic to markdown
- The website has a wide range of options, such pages, subpages, hyperlinks, menu, submenu, etc. The long catalog of selections can help me flexibly create organised contents
- I like the themes — simple and pretty 🦋.
📝 Further thoughts
It was fun experience to learn how to create my own website. I liked the idea of hosting a website. It creates opportunities for me to share digital and interactive contents relevant to my research. In the future, I am considering the possibility of hosting ShinyApps and interactive plots (e.g. ploty plots) on my own website when my paper was published.
📎 References
- Check out my wiki for managing ABCD data:
- I used MkDocs and I really liked it:
The materials mentioned above were presented during a Coding Club session at the UoE Department of Psychiatry.
- 作者:Xueyi Shen
- 链接:https://scholar.google.com/citations?user=d_VoC2MAAAAJ&hl/article/e958a085-d2aa-454a-b70c-c9ae47662a29
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章